
今回の使い方ナビは、ガントチャートを使った「工程管理type」をご紹介。
そもそも、「なんでガントチャートって言うんだろう?」と思って調べてみたら、
アメリカの「ガントさん」という学者さんが考えたかららしいですよ。
ま、そんな豆知識はさておき、さっそく使い方をご紹介しましょう!

ガントチャートは、長いスパンで複数の工程を管理する仕事にピッタリの使い方。
たとえば、建築業界、Webデザイン、システム開発、商品開発、
映画撮影、リハビリ計画、プロモーション関連などに最適です。
ブラウニー手帳のマンスリーがガントチャートタイプなのも、
「デザインやセールスプロモーションを出がける自分たちが使いやすいもの」
という視点から生まれたからなんです。

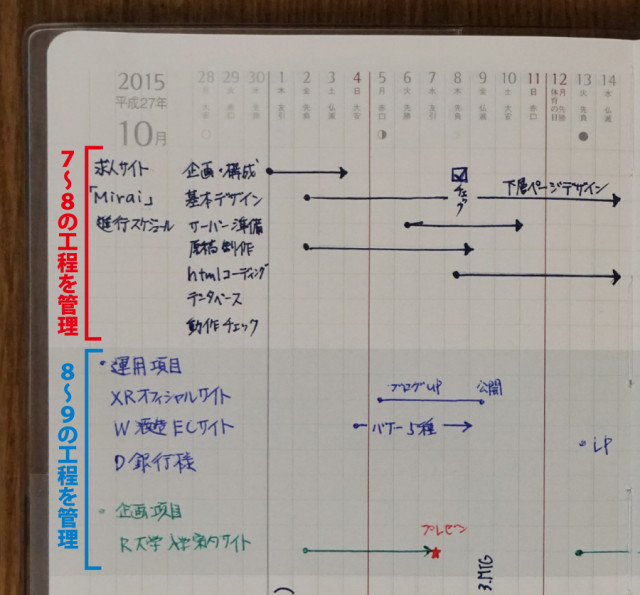
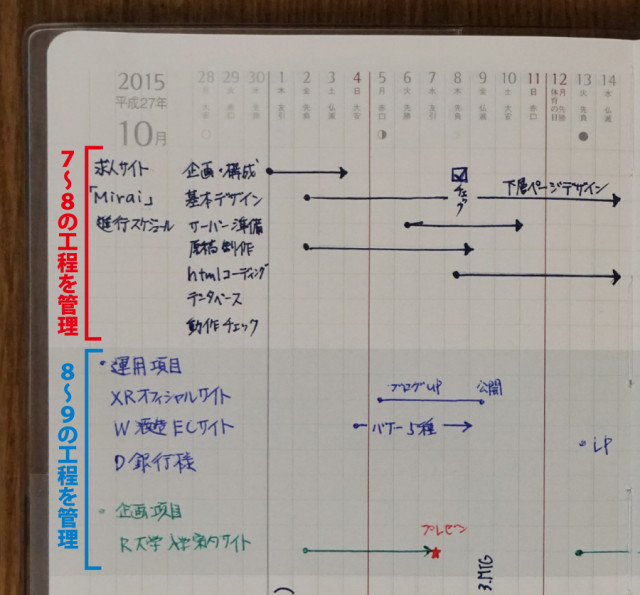
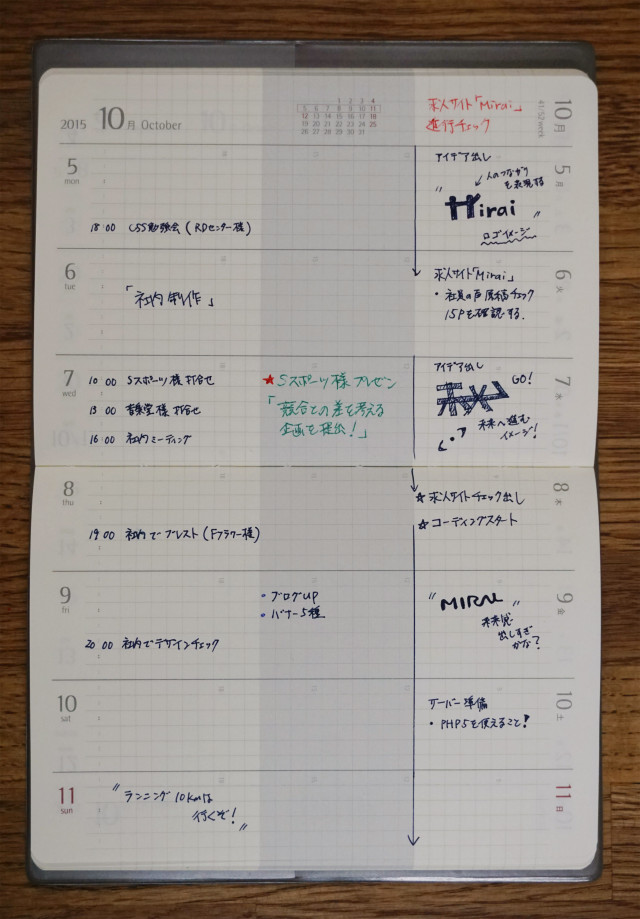
手帳部に所属しているウェブディレクターHさんの手帳を見せてもらいました。
ウェブデザインの仕事は、作業工程が数段階にわかれています。
一番上のエリアを求人サイトの進行スケジュールとして使用。
「企画構成」「基本デザイン」「サーバー準備」「原稿制作」
「htmlコーディング」「データベース」「動作チェック」の計7つの工程を管理しています。
どの期間をその工程に費やすかを矢印で記入。
ガントチャートで工程を見える化すると、
予定を点ではなく「線」で見れるので、仕事のつまり具合がパッと把握できます。
ブロックタイプのマンスリーだと、2週間以上にまたがる工程の場合、
少し書きにくいですよね。
その分、ガントチャートなら1ヶ月を一本のラインで管理できます。
この「一本のラインで見れる」というのが、なんとも心地イイんです。

A6版のマンスリーには方眼のマスが25行、A5スリムのダイナリーは33行あります。
フルで使えばそれだけの工程を管理することが可能です。
ガントチャートは、横向き縦向きどちらに書いてもOK。その辺りはお好みで。
ヨコタテライフVOL.1でご紹介した高本さんは、縦向きに線を引いておられましたね。
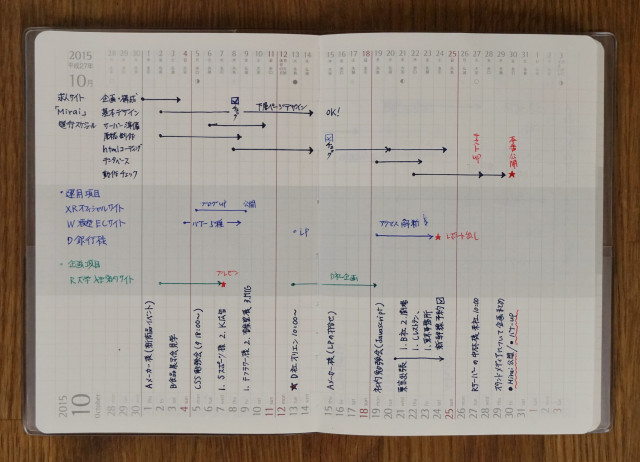
こちらは、ウィークリーページの使い方。

マンスリーのガントチャートが、ウィークリーにも連動する形で反映され、
「この週にはどの工程が動くか」がわかるようになっています。
ウェブデザインだけでなく、ロゴデザインなどもこなすHさん。
アイデアのメモをさらっと書いていたりしてますね。
ガントチャートを活用した「工程管理type」、いかがでしたでしょうか?
次回は「TO DOメインtype」の使用例をご紹介しますのでお楽しみに!
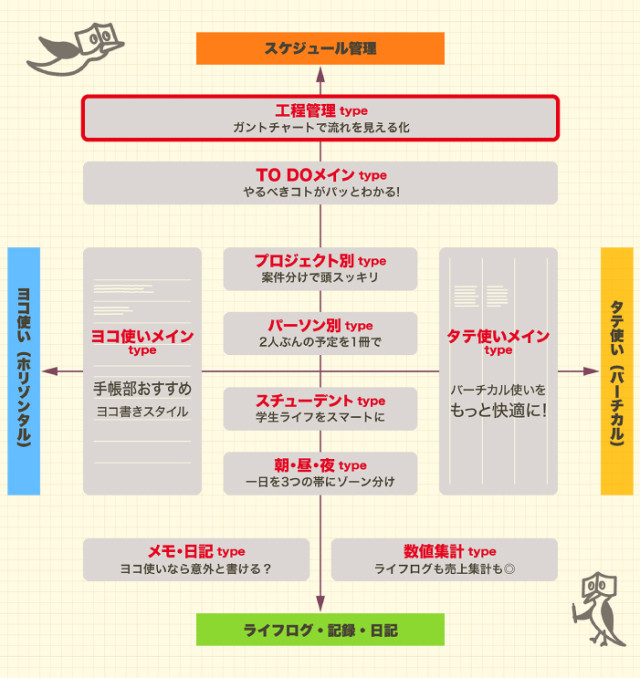
≪ブラウニー手帳 使い方ナビのまとめ≫
①「ヨコ使いメインtype」 手帳部おすすめのヨコ書きスタイル
②「タテ使いメインtype」 バーチカル使いをもっと快適に!
③「工程管理type」 ガントチャートで流れを見える化
④「TO DOメインtype」 やるべきことがパッとわかる!
⑤「プロジェクト別type」 案件分けで頭スッキリ
⑥「パーソン別type」 2人ぶんの予定を一冊で
⑦「スチューデントtype」 学生ライフをスマートに
⑧「朝・昼・夜type」 一日を3つの帯にゾーン分け
⑨「メモ・日記type」 ヨコ使いなら意外と書ける?
⑩「数値集計type」 ライフログも売り上げ集計も◎
*************************